بخش اول سئوی موبایل
سئوی موبایل : تلفن های همراه تبدیل به یک بخش جدایی ناپذیر از زندگی روزمره شده اند. هر زمانکه سوالی دارید و جواب آنرا نمیدانید یا میخواهید درباره موضوع خاصی اطلاعات کسب کنید ؛ بلافاصله تلفن همراه خود را بیرون آورده و یک سرچ سریع در گوگل انجام میدهید.
جستجوهای گوگل نشان داده آن دسته کاربرانی که با تلفن همراه جستجو میکنند ، قصد خرید بالاتری دارند ، این جمله به این معناست خریداران واقعی بیشتر با نسخه موبایل نسبت به دسکتاپ ، اقدام به خرید میکنند.
به نظر میرسد که این دسته افراد همان کاربران هدف هستند ، اگر میخواهید روی جستجوی موبایل کار کنید ، ابتدا مطمئن شوید سایت شما برای کاربران موبایلی قابل مشاهده است.
در گذشته ایندکس گوگل روی نسخه دسکتاپ سایت ها ساخته میشد ، بنابراین اگر حتی با موبایل هم در گوگل جستجو میکردید ، نتایج بر اساس نسخه دسکتاپ سایت ها برای شما لیست بندی میشد.
اکنون ، گوگل اولیت ایندکس سایت ها را بر روی mobile-first index قرار داده است. به این معنا که خزنده ها ابتدا نسخه موبایل وبسایت را ایندکس میکنند و وقتی در لب تاپ و نسخه دسکتاپ جستجویی انجام میدهید ، نتایج حاصل بر اساس ایندکس موبایلی خواهد بود. به همین علت سئو موبایل تبدیل به یک استراتژی مهم در موفقیت و تداوم آن میباشد.
در این راهنمایی شما متوجه میشوید که چطور جنبه های مهم نسخه موبایل سایت را از محتوا گرفته تا UX ، سرعت و تکنیکال سایت را بهبود ببخشید.
مقایسه سئو موبایل و سئو دسکتاپ : شباهت ها و تفاوت ها :
▪️سئو موبایل و دسکتاپ عملکرد مشابهی دارند و تقریبا هدف در هر دو یکی است. اگر محتوای مرتبط و رتبه داری ندارید ، تمرکز اصلی در هر دو نسخه بر روی محتواست
▪️تجربه کاربری نیز در هردو نسخه برای سئو مهم است ، شما باید مطمئن شوید که محتوای شما به راحتی و در سریع ترین زمان ممکن توسط کاربر در سایت پیدا میشود و در دسترس است.
▪️تمرکز بر عملکرد جهانی – هیچ کس از سایتی که محصولاتش برای سال 1995 بوده خرید نمیکند پس به تاریخ جهانی و آپدیت بودن دقت کنید.
▪️در سئو نسخه دسکتاپ معمولا تمرکز بر روی نسخه بزرگ و عمومی وب میباشد و بهینه سازی برای کلمات کلیدی خاص بدون توجه به موقعیت جغرافیایی صورت میگیرد.
▪️اما سئو موبایل روی جستجوی محلی تمرکز دارد به این علت که جستجوی موبایل ذاتا براساس موقعیت جغرافیایی انجام میشود. گوگل موقعیت و مکان مشتریان را هنگام جستجو میداند و شما در تلاش هستید تا در زمان درست نتیجه مورد نظر را به آنها برسانید.
- بخش دوم سئوی موبایل
محتوا و رسپانسیو بودن سایت
نسخه موبایلی شما اهمیت ویژه ای دارد ، شما به سایتی نیاز دارید که از نظر خزنده های موبایل گوگل زیبا و بهینه باشد. پیشنهاد خود گوگل استفاده از سایت رسپانسیو است که بدون شک بسیار کاربردی است.
منظور از رسپانسیو بودن سایت یعنی کدنویسی آن طوری نوشته شده باشد که ساختار سایت در تمام دستگاه ها روان باشد. یعنی محتوا و کد سایت یکی است اما در موبایل و دستکتاپ ظاهری متفاوت دارد.
از آنجایی که در طراحی رسپانسیو یک فایل کد برای سایت داریم ، دیگر نیازی نیست کار سئو اضافه ای را برای نسخه موبایل انجام دهید و یا نگران این باشید که محتوا در نسخه موبایل گم شده است.
با وجود تمام این تفاسیر هنوز هم هستند افرادی که سایت خود را فقط برای نسخه دسکتاپ طراحی میکنند و محتوا ، گرافیک ، تصاویر و ویدیو ها در نسخه موبایل رسپانسیو نیست.
این فکر را از ذهن خود بیرون بکشید و تمرکزتان را از همان ابتدای کار بر روی نسخه موبایل بگذارید. هنگام طراحی و نوشتن محتوا برای سایت خود ، اطمینان حاصل کنید که در صفحات سایت در موبایل خوب به نظر برسند.
آمار Google Analytics را بررسی کنید ، به طور متوسط در هر سایتی حداکثر 80 درصد ترافیک وبسایت متعلق به نسخه موبایلی است و بیشتر کاربران هنگام جستجو از گوشی همراه خود استفاده میکنند ، این بدان معناست که بیشترین نرخ تبدیل وبسایت ها در گوشی همراه و نسخه موبایل سایت رخ میدهد.
به جای اینکه فقط و فقط به کد های رسپانسیو سایت خود متکی باشید ، توصیه میکنیم css را یاد بگیرید که یادگیری آن اصلا کار سختی نیست. بنابراین اینطوری متوجه میشوید که کد های رسپانسیو چگونه کار میکنند و سپس هر جا لازم بود تغییراتی را به صورت دستی اعمال میکنید.
سئو موبایل تبدیل به یک استراتژی مهم جهت رسیدن به موفقیت شده است در این مقاله و مقالات بعدی ما متوجه خواهید شد که چگونه سایت خود را برای سئو موبایل بهینه کنید.
سئو موبایل از جنبه تکنیکال و فنی
حال میخواهیم به موارد تکنیکال سئو موبایل توجه کنیم ، زمانی که میخواهید المان های سئو را در یک صفحه برای موبایل دقیقا مشابه دسکتاپ بهینه کنید ، این روند را با تگ H1 ، محتوا ، متن جایگزین عکس یا alt ، URL ها و توضیحات متا شروع میکنید. توصیه میکنیم به برچسب ها ، عناوین و توضیحات توجه ویژه داشته باشید.
صفحه نتایج جستجو در موبایل اطلاعات را اندازه نتایج سرپ دسکتاپ نشان نمیدهد ، بنابراین عناوین و توضیحات شما بسیار کوتاه تر می شوند. از مهارت های بازرایابی برای نوشتن توضیحات متا کوتاه و قانع کننده استفاده کنید ، تا هنگام حضور در نتایج جستجو موبایل احساس بهتری را به کاربر منتقل کرده و بهتر دیده شوید.
بسیار مهم است که شما دسترسی به CSS یا JavaScript را مسدود نکنید. گوشی های قدیمی از CSS و JavaScript را پشتیبانی نمی کردند و رایج بود که این کد ها را ببندیم تا سرعت و مدت زمان بارگزاری سایت در موبایل کمتر شود.
اما اکنون خزنده های گوگل سایت شما از چشم یک کاربر بررسی میکنند و اگر کدهای CSS و JavaScript مسدود شده باشند ، گوگل نمی تواند سایت را آن طور که هست ببینید و بنابراین از لحاظ تجربه دیداری به مشکل خواهید خورد.
مطمئن شوید که در سایت خود و نسخه موبایل به هیچوجه پاپ آپ ندارید ، زیرا آنها برای کاربر بسیار آزار دهنده هستند.
به خاطر بیاورید زمانی که وارد سایتی میشوید و با پاپ آپ بزرگی رو به رو هستید که برای شما ازار دهنده است و بلافاصله سایت را میبندید ، شک نداشته باشید مشتریان شما نیز در صورت استفاده از پاپ آپ همچین حسی را خواهند داشت.
از نشانه گذاری اسکیما حتما استفاده کنید ، یعنی در حالت کلی شما باید از اسکیما استفاده کنید اما به اندازه های آن در نسخه موبایل هم دقت کنید که بسیار مهم است. همچنین اگر یک ریچ اسنیپت را بدست آورید خیلی بهتر است و احتمال بیشتری وجود دارد که کاربر وارد سایت شما شود.
در آخر اینکه ، هرگز ، هرگز از Flash در وب سایت خود استفاده نکنید! اگر می خواهید سایت دارای انیمیشن یا جلوه های ویژه باشد ، به جای Flash از HTML5 استفاده کنید.
شاید این مقاله هم بدردت بخوره
- بخش سوم سئوی موبایل
تجربه کاربری
سرچ در گوشی موبایل خیلی راحت تر است و همین راحتی باعث میشود که تجربه کاربری تبدیل به یکی از عوامل موفقیت سایت شما شود.
پس بیایید درباره نکاتی که باید برای بهینه سازی انجام دهید تا در تجربه کاربری بدرخشید را بررسی کنیم.
یکی از مهمترین مشکلات UX در نسخه موبایلی سایت ها اندازه کلیک است.حال ممکن است این المان قابل کلیک در منو سایت باشد ، در هر صورت شما باید اطمینان حاصل کنید که محدوده فایل به اندازه کافی برای ضربه زدن با انگشت بزرگ است.
در همین خط به فاصله المان های قابل کلیک از هم توجه کنید ، اگر این فاصله به هم نزدیک باشد و کاربر نتواند دقیقا روی المان مورد نظر خود کلیک کند ، از بودن در سایت نا امید میشود. متاسفانه کاربران ناامید شده برای یک کسب و کار خوب نیستند و بانس ریت سایت را بالا میبرند.
مطمئن شوید که شماره تلفن شما در سایت به راحتی قابل مشاهده است و با کد مستقیم به صفحه تماس موبایل وصل میشود ، خیلی اوقات سایت ها از شماره تلفن هایی استفاده میکنند که غیر قابل کلیک است.
شاید بپرسید چرا باید شماره تلفن در سایتتان وجود داشته باشد ؟
زیرا هدف این است که مشتری با شما تماس بگیرد! بنابراین کار را برای آنها آسان تر کنید و تماس مستقیم را برای شماره تلفن خود فعال کنید.
نکته دیگر که حائز اهمیت است ، حتما توجه کنید که کار کردن با فهرست منویی سایت در نسخه موبایل راحت باشد ، اگر زیرمنو های عمودی زیادی دارید ممکن است روی هم جمع بشوند و یا روی صفحه اسکرین نمایش داده نشوند و کاربر برای دیدن آنها اذیت شود و مجبور به اسکرول کردن شود.
اگر پیدا کردن هدف برای کاربر در سایت دشوار سخت شود، آنها سایت را ترک کرده و بانس ریت را بالا میبرند و جواب سوال یا محصول مورد نظر خود را در سایت دیگری جستجو میکنند.
یکی دیگر از دردسرهای بزرگ UX در موبایل ، فورم ها هستند، اکثر صاحبان کسب و کار ها و بازاریابان روی فورم های سایت در تلفن همراه وقت زیادی نمیگذارند و فکر میکنند رسپانسیو بودن فورم در موبایل همه چیز را حل میکند.
فورم ها باید طوری طراحی شوند که در صفحه نمایش به خوبی دیده شوند ، استفاده از انها آسان بوده ، فیلد ها اندازه کوچکی داشته باشند و کیک کردن روی آنها دشوار نباشد.
اما بزرگترین مسئله صفحه کلیدی است که برای فورم ها در موبایل استفاده میشود ، چندین صفحه کلید برای تلفن های همراه در دسترس است و اتصال این صفحه کلید به هر فیلد مهم است.
برای مثال اگر نیاز است که کاربر نام خود را وارد کند ، صفحه کلید فورم درست کار کرده و برای حروف فعال باشد ، اگر نیاز است شماره تلفنی وارد شود ، فیلد مورد نظر فورم را طوری تنظیم کنید که صفحه کلید موبایل به طور خودکار روی شماره ها برود.
این تغییر کد ساده به شدت بر روی بهینه سازی و تکامل فورم در موبایل اثر دارد.
اندازه فونت های نیز مهم است ، سایت خود را با موبایل بررسی کنید ، آیا مطالب به راحتی قابل خوانده هستند ؟ آیا بین خطوط فاصله کافی وجود دارد ؟
سعی نکنید با اندازه کوچک یک فونت ، مطالب زیادی را در یک صفحه کوچک جای دهید ، در واقع شما دقیقا باید کاری برعکس را انجام دهید ، خواندن مطالب را آسان و راحت کنید ، تا کاربر خوشحال شود.
یک تصویر فول اسکرین در دسکتاپ بسیار بزرگتر از تصویر فول اسکرین دستگاه موبایل میباشد ، بنابراین از کدهایی برای وبسایت استفاده کنید که در دستگاه های مختلف تصاویر را با اندازه های متفاوتی نشان دهد.
تصاویر خیلی بزرگ که به آنها چندان نیازی ندارید را بارگزاری نکنید ، اگر از اسلایدر در سایت استفاده میکنید ، مطمئن شوید که اسلایدر در موبایل به درستی پخش میشود و اندازه تصاویر کوچک شده است.
- بخش چهارم سئوی موبایل
سرعت نسخه موبایل سایت
مدت زمان بارگزاری سایت یکی از فاکتورهای مهم رتبه بندی گوگل است ، از زمانی که گوگل از الگوریتم mobile-first استفاده میکند ، سرعت سایت در موبایل نیز اهمیت ویژه ای پیدا کرده است.
نکته مهم و قابل توجه این است که ، سرعت صفحات سایت در صورتی که خوب نباشد ، روی پایین بودن رتبه سایت تاثیر به شدت زیاد و مستقیمی دارد. سایت هایی که سرعت بسیار پایینی دارند حتی احتمال جریمه و پنالتی شدن از سمت گوگل نیز برایشان وجود دارد.
اما در عوض سایت هایی که در چند ثانیه بارگزاری میشوند و سرعت آنها به اندازه تراشیدن یک سمت صورت است ! این موضوع به بهتر شدن رتبه آنها کمک میکند.
وقتی سایتی را بامرورگر گوشی موبایل خود باز میکنید ، هیچ چیز بدتر از اینکه سایت به کندی باز شود وجود ندارد ، در این لحظات احساس مرگ به انسان دست میدهد. در این حالت کاربران از سایت خارج شده وبانس ریت را بالا میبرند و به زودی رقبا جای شما را خواهند گرفت.
اکثر صاحبین کسب و کار های آنلاین و بازاریاب ها با ابزار Page Speed Insights گوگل آشنایی دارند. این ابزار اطلاعات خوبی درباره سرعت سایت و اینگه چگونه سرعت را بهبود ببخشید با شما به اشتراک میگذارد، اما به شما نمیگوید که دقیقا چه مدت زمانی طول میکشد تا سایت بارگزاری شود.
بنابراین از پیشنهاداتی که برای بهبود سرعت شما ارائه میکند ، استفاده کنید اما برای آگاهی از زمان دقیق لود شدن صفحات سایت از ابزار های دیگر استفاده کنید.
اکنون ما در این قسمت 8 نکته را با شما به اشتراک میگذاریم تا سرعت سایت را به حد قابل قبولی رشد بدهد :
▪️ هاست با کیفیت :
زمان پاسخگویی سرور ها اثر گسترده ای روی سرعت و زمان بارگزاری سایت دارد ، بنابراین توجه داشته باشید که عملکرد هاستینگ شما بهینه شده باشد. در سایت های وردپرسی استفاده از یک هاست بهینه شده سرعت لود سایت را تا نصف بهتر میکند.
بنابراین به پلاگین های سایت دقت کنید. استفاده از افزونه های چت و شبکه های اجتماعی به تنهایی باعث میشوند که سرعت سایت به شدت کاهش پیدا کند ، درحد امکان از این افزونه ها استفاده نکنید و سرعت سایت را بدون استفاده از آنها چک کنید.
▪️ اولویت بندی برای بارگزاری محتوا
به عبارت دیگر در لود اول سایت برای کاربر مطمئن شوید که مشکلی وجود ندارد و هیچ المانی در رندر کردن صفحه بلاک نشده است.
تصاویر خود را قبل از بارگزاری بهینه کنید، یک فایل PNG با حجم 3 مگابایت می تواند به یک تصویر JPG با حجم 210 کیلوبایت تبدیل شود و دقیقا به اندازه صفحه نمایش کاربران ظاهر شود.
تصور کنید وقتی این کار را برای تمام تصاویر سایت خود انجام دهید ، سرعت چقدر بهتر میشود ، همچنان ضروری است که از کدهای رسپانسیو برای نمایش عکس ها در محتوا و دستگاه های مختلف استفاده کنید.
▪️مراقب ریدایرکت ها باشید
زیاد بودن تعداد ریدایرکت ها میتوانند سایت شما را کند کنند ، ریدایرکت ها تغییر مسیر میدهند و مانند زنجیره هستند ، پس فقط در صورت لزوم از آنها استفاده کنید.
▪️ بهینه سازی کد های سایت
حتما مطمئن شوید که کد های html و css و js سایت کاملا فشرده شده و بدون فضای خالی هستند.
▪️ استفاده از caching برای سایت
اگر با caching آشنا نیستید ، مرورگر خود را طوری تنظیم کنید که در هر بار وارد شدن به سایت تمام کد ها و تصاویر را بدون ذخیره سازی قبلی و برای بار اول لود کند.
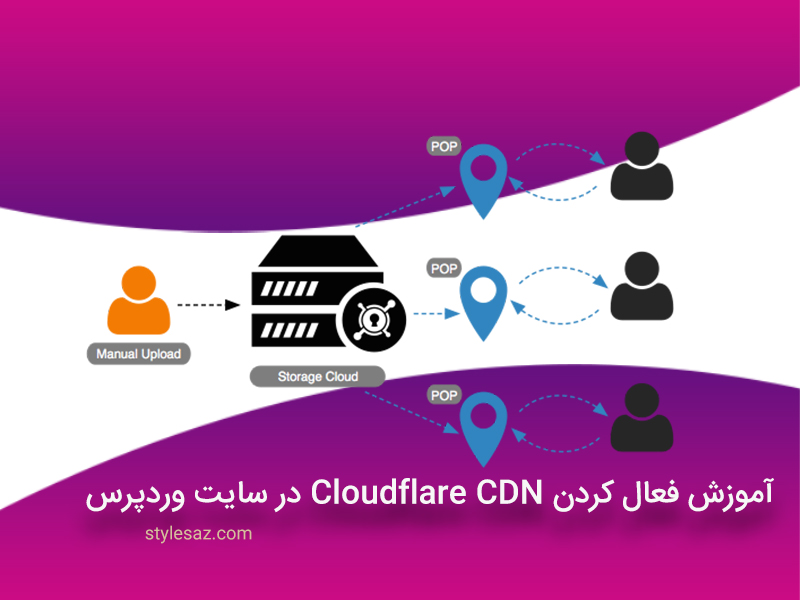
▪️استفاده از CDN
کلمه CDN مخفف Content Delivery Network میباشد و مجموعه از موقیت های جغرافیایی مختلف است که محتوا شما را ارائه میدهد. وقتی به یک صفحه از سایت درخواستی داده میشود ، سرور های CDN اطلاعات را از نزدیک ترین مکان به کاربر میرسانند.
منبع : شهرام دات این